
Version3.0.7
JIT(Just-in-time)
기존에는 따로 Mode설정을 해야 사용할 수 있었던 JIT가 이제는 따로 설정하지 않아도 all time사용할 수 있게 되었습니다.
기본 Color Pallete 종류 추가


Pallete외에도 2가지의 Gray theme Pallete가 추가
box-shadow에서 color 선택 가능
shadow-blue-500/50와 같이 색을 지정
scroll-snap api가 추가되었습니다.
Keen-slider라이브러리의 많은 부분을 대체할 수 있으며 스크롤 스냅 시 어떤 부분에서 멈출지를 지정할 수 있는 등 여러가지 방법으로 custom하여 사용할 수 있습니다.
Multicolumn layout추가
Grid와 grid-cols를 사용해야하는부분을 class="columns-1 sm:columns-3 과 같이 쉽게 사용할 수 있게 해주며 사이즈 조절이 가능하여 responsive한 페이지를 좀 더 쉽게 만들 수 있게 되었습니다.
Native form control styling추가
File Input, radio, checkbox와 같은곳의 CSS 스타일을 직접 지정할 수 있는 기능이 추가되었습니다.
Print modifier
프린터 시 CSS가 어떤식으로 출력될지를 따로 지정할 수 있습니다. 에를들면 Footer component에서 print:hidden과 같이 입력 시 Print할 때에는 Footer가 출력되지 않게 됩니다.
aspect-video추가
Video를 화면에 맞게 출력시킬려면 패딩을 적절한 트릭으로 사용해야 하는 등 까다로운 과정을 거쳐야하는데 이 기능을 사용하면 16/9사이즈로 쉽게 출력
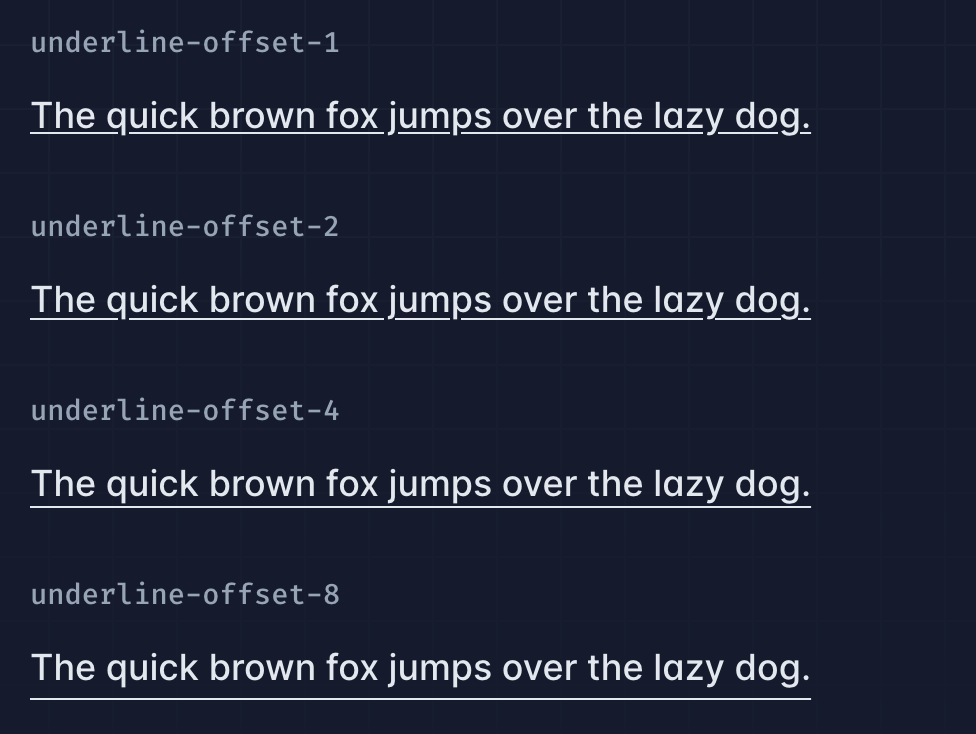
Fancy Underline
underline css들이 추가되었습니다. Underline의 색을 변경하거나 모양을 변경하는 등의 방식으로 사용이 가능

RTL,LTR modifier추가
여러가지 방식의 Layout에서 robust하게 사용할 수 있으며 rtl:mr-4와 같이 사용 가능합니다.
Portrait and landscape modifier추가
여러 방식의 Layout에서 좀 더 범용성이 높도록 위의 기능들이 추가
Arbitrary properties 기능 추가
기존에 유용하게 사용되던 mt-[77px]과 같은 기능들에 여러가지 기능이 추가되었습니다. []를 사용하여 SVG를 수정하듯이 사용할 수 있게 되었습니다. ex)[clip-path:circle(70%_at_20%_30%)]
CDN으로 tailwindcss 사용 가능
패키지를 설치하지 않아도 script를 통하여 cdn으로 tailwindcss에 접근할 수 있습니다. 현재 develop환경에서만 사용하는것을 권장하고 있습니다. node를 사용한다면 필요성을 그렇게 느끼지 못할수도 있지만 기본 바닐라 환경에서는 유용하게 사용할 수 있습니다.
위의 기능들 외에도 TailwindCSS 공식 Youtube 채널에서 새로 추가된 기능에 대한 자세한 설명과 사용법을 설명하고 있으니 참고 하면 될 것 같습니다.
'Front-End' 카테고리의 다른 글
| Next.js (0) | 2022.01.10 |
|---|---|
| [lodash] lodash 를 사용하는 이유? (0) | 2021.12.28 |
| [Naver] Engineering 2021 (0) | 2021.12.22 |
| [tailwind CSS] tailwindCSS 기초 셋팅 (0) | 2021.12.16 |
| 2. GraphQL is the better REST (0) | 2021.11.17 |


