
tailwindCSS 트렌드
지금까지 styled-components 또는 scss를 주로 사용했습니다.
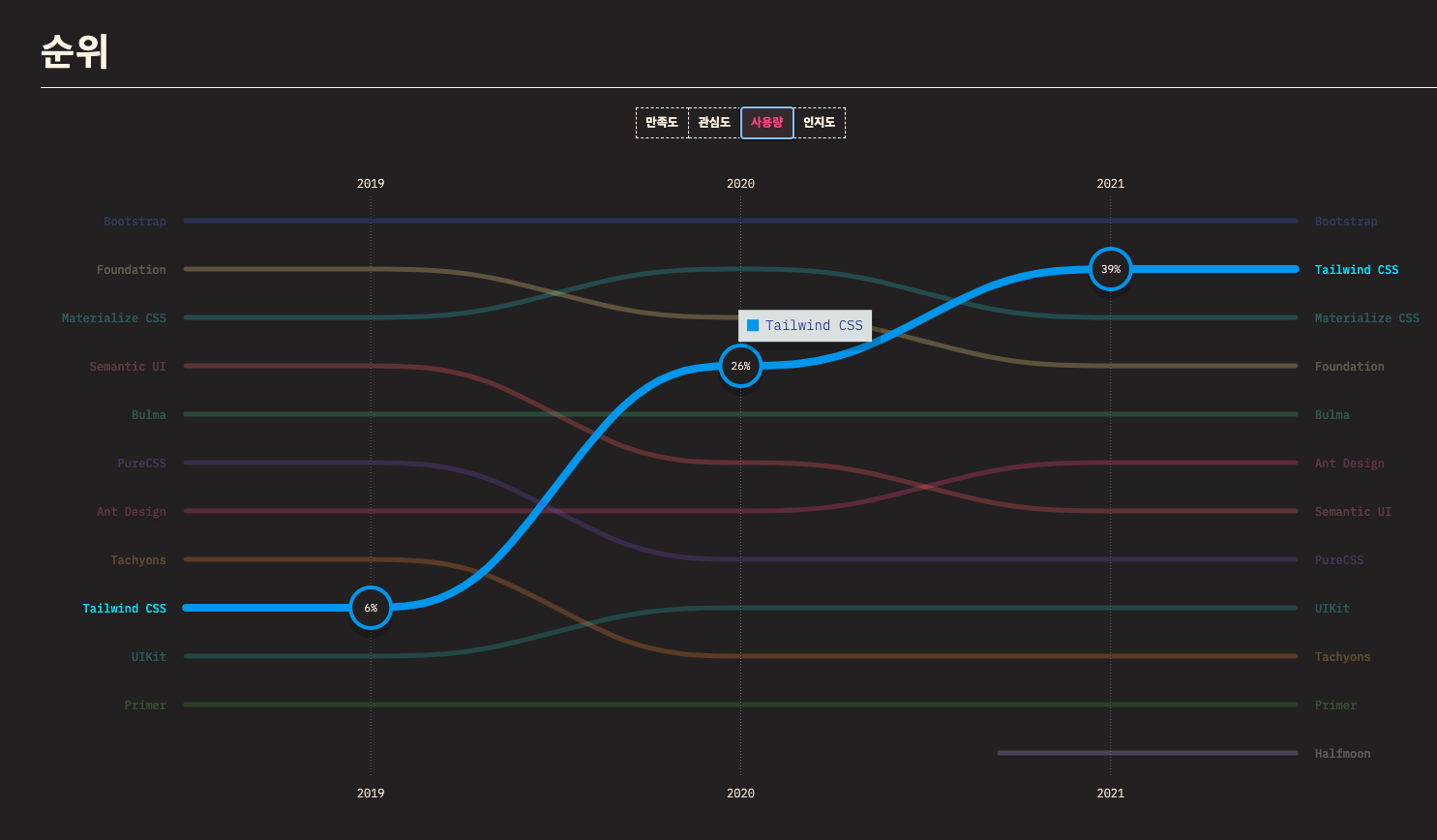
트렌드 동향을 보았을 때, CSS 프레임워크를 보면 tailwind CSS를 많이 급속도로 많이 사용되고 있으며, 만족도도 좋기 때문에 tailwind CSS를 가볍게(?) 사용해보려고 합니다.


Tailwind CSS 설치하기
CLI로 tailwind 설치
```
npm install -D tailwindcss
npx tailwindcss init
```
tailwind.config.js
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugin: [],
}src/input.css
@tailwind base;
@tailwind components;
@tailwind utilities;start tailwind CLI build
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watchsrc/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
빌드 타임 가져오기
CSS를 여러 파일로 구성하고 빌드 시, 브라우저 대신 @import문을 미리 처리하여 결합할 수 있습니다.
플러그인 설치
npm install postcss-importpostcss.config.js
// postcss.config.js
module.exports = {
plugins: [
require('postcss-import'),
require('tailwindcss'),
require('autoprefixer'),
]
}예시
/* components.css */
@import "./components/buttons.css";
@import "./components/card.css";/* components/buttons.css */
.btn {
@apply px-4 py-2 rounded font-semibold bg-gray-200 text-black;
}/* components/card.css */
.card {
@apply p-4 bg-white shadow rounded;
}@import "tailwindcss/base";
@import "./custom-base-styles.css";
@import "tailwindcss/components";
@import "./custom-components.css";
@import "tailwindcss/utilities";
@import "./custom-utilities.css";
Webstorm 유저를 위한 tailwind 설치
저는 webstorm을 사용하는데 tailwind 설치를 따로 설치해주어야 합니다!
https://www.jetbrains.com/help/webstorm/tailwind-css.html
'Front-End' 카테고리의 다른 글
| [tailwind CSS] tailwind css v3.0.7 업데이트 내용 (0) | 2021.12.24 |
|---|---|
| [Naver] Engineering 2021 (0) | 2021.12.22 |
| 2. GraphQL is the better REST (0) | 2021.11.17 |
| 1. Introduction (0) | 2021.11.17 |
| [Redux] Redux Saga (0) | 2020.09.10 |



