새로운 프로젝트를 진행하며 적용한 모노레포!
모노레포란?
하나의 레포지토리에서 독립적인 여러 프로젝트를 관리하는 방법.
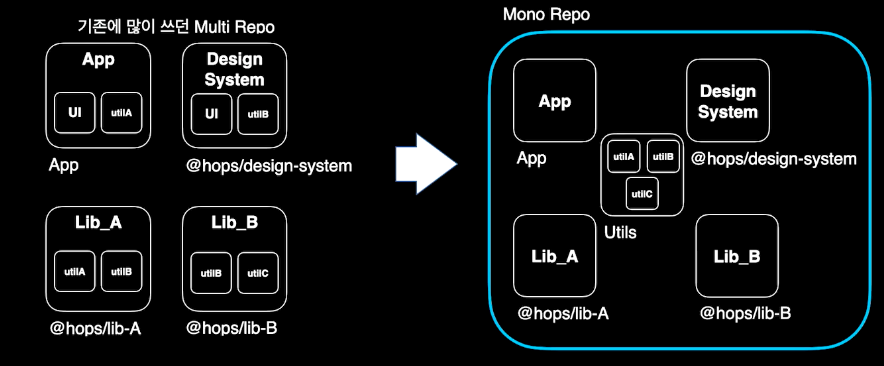
기존에 많이 쓰던 Multi Repo

장점
- 빠른 코드 수정
utilA, utilB를 변경 하더라도 App에 바로 반영 - 멀티 레포의 경우 버전을 올리고 의존성을 다시 설치해야만 사용할 수 있었음
각 레포마다 사용했던 같은 코드들의 중복을 제거하므로서 util, component를 한곳에 관리하여 코드의 중복을 줄이고 생산성을 높일 수 있었습니다.
수월한 코드 리팩토링 - 코드를 한번에 관리하기. 때문에 대규모 리팩토링이 쉬워짐.
코드 컨벤션 통일 - 멀티 레포에서는 각 레포마다 다른 컨벤션을 가졌다면 모노레포에서 한 곳에서 관리하여 통일하기 수월함, eslint 패키지 주입하여 컨벤션 통일
통합 CI, Test 관리 - 한꺼번에 돌릴 수 있고, 멀티 레포의 경우 수정 사항이 생기면 각 레포마다 테스트를 돌렸다면, yarn test 명령어 한 번으로 전체 테스트 가능.
단점
의존성 관리 복잡 - 서로 의존성 연결이 쉽기 때문에 과도한 의존 관계가 생길 수 있음.
무거운 프로젝트 (CI 속도저하) - 멀티 레포에서는 하나의 변경 사항이 다른 레포의 어떤 영향을 주었을지 모르고, 테스트를 전부 돌려야 했음 (모노레포로 옮기면서 장점이 됨)
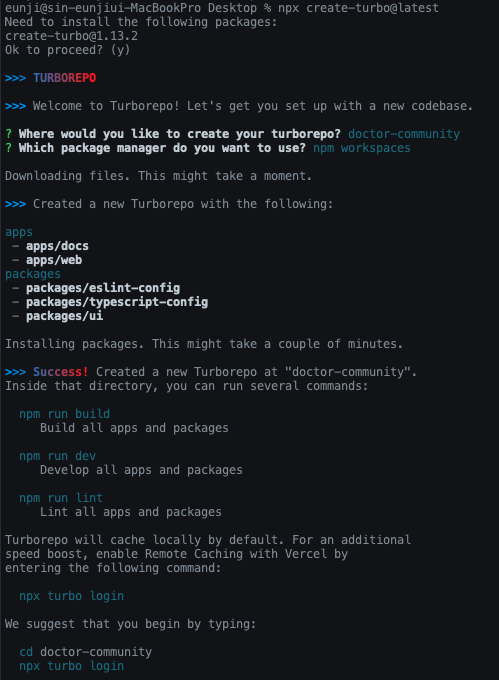
Turborepo
Versel에서 인수하였으며, Next.js/Typescript 기본으로 사용
캐싱으로 빌드 최적화 가능
세팅도 쉬움
pnpm 추천하여 pnpm으로 설정

새 패키지 만들어보기
1) mkdir로 수동 설치
```
shell
mkdir packages/lib-a
yarn init
```
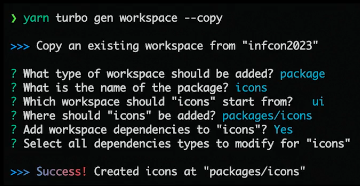
2) Code gen 사용

filter 사용하기
root 상황에서 yarn dev, yarn test와 같은 명령어 실행 시, 모든 app과 package가 실행 됨으로
하나의 모듈만 실행 시키고 싶다면?
```
yarn dev --filter=web
```
path alias 하기
apps/web에서 import Button from "@hops/ui/Button"을 하고 싶다면?
compiler Options path 설정하기
```
tsconfig.json
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@hops/ui/*": [
"./*"
]
}
}
```
패키지 분리로 인해 공통 로직 관리가 쉬워졌다.